- 会員限定
- 2015/03/03 掲載
グーグル及川氏の考えるIoT時代のWebアーキテクチャ、HTML5は何をもたらすか?
IoT時代のデバイス連携を視野にWebアーキテクチャをデザインする

「急上昇したキーワードは、IoT、ウェアラブル、マルチコプター、ロボット、シングルボードコンピュータなどだ。特にIoTは一気に注目が集まった。さらに低価格化やコンテナ技術、ノンプログラミング、オープン標準などが、クラウドの本格的な普及を後押したと思う」(及川氏)
また及川氏は、本イベントの主役である「HTML5」が標準勧告されたことについても触れた。
「それに呼応する形で、Web前提のモバイルPCであるChromebookや、Firefox OS搭載のスマートフォン・Fx0も日本で発売された」(及川氏)
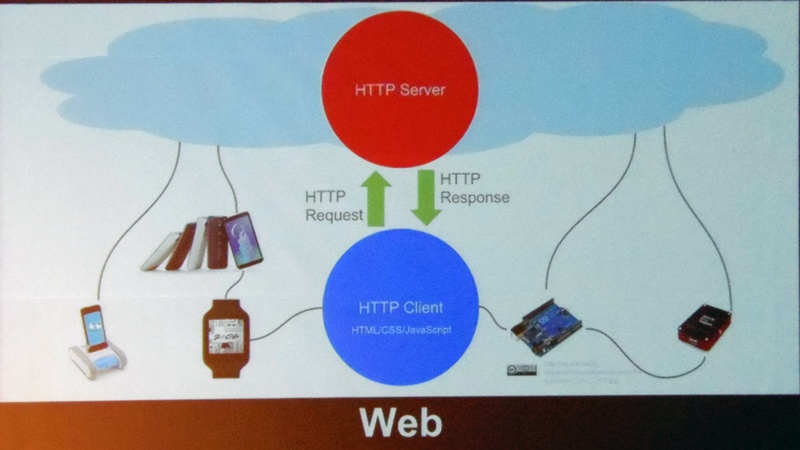
では、これらの技術動向を背景として、2015年以降のWebの世界はどのように変化するのだろうか?従来までのWebは、HTML/CSS/JavaScriptで書かれたコードを、HTTPサーバ側に保存し、それらをクライアント側がダウンロードして、ユーザーエージェントを実行するシンプルなモデルだった。このモデルのデバイス連携は、たとえばキーボードやディスプレイ、マウスなどが、クライアント側に接続されるだけだった。
「しかし、IoT時代になるとデバイス連携の仕方も変わってくる。Bluetoothなどでクライアント側のデバイスが集約されて、インターネット経由で直接クラウドにつながるものも出ている。家庭内のコンシューマ・エレクトロニクス製品がインターネットへのインタフェースを持ち、Web経由でそれら自身を制御できるようになってきた。リモコン操作ひとつ取っても、IR(赤外線)でデバイスを操作したり、Web経由でIRを制御してデバイスを操作したり、Web経由でダイレクトにデバイスを操作するなど、いくつもの選択肢が生まれている」(及川氏)
そうなると認証をどうするのか、あるいはネット経由でのレイテンシ(遅延)をどう担保するか、いろいろな問題を踏まえながら、新しいアーキテクチャを設計していく必要がある。「つまり自由度が上がった半面、全体システムのデザインが複雑になり、難しくなってくる」(及川氏)。
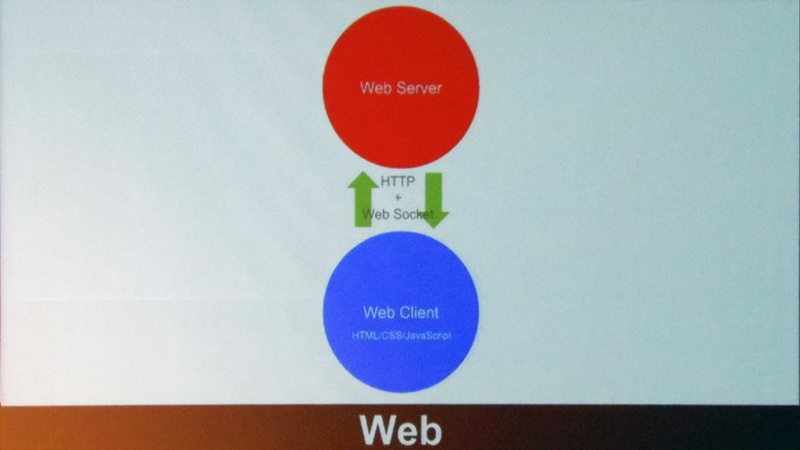
またサーバ・クライアントモデルで、HTTP RequestとHTTP Responseをやりとりする単純な世界だけでなく、ブラウザに実装された双方向・非同期通信の「Web Socket」では、バイナリコードの送信や、HTTPでないプロトコルも対応する。
及川氏は「HTTPでないプロトコルでバイナリコードをやり取りすることになれば、これは果たしてWebなのか?という哲学的な問題にもなってくるだろう」と論点を示した。
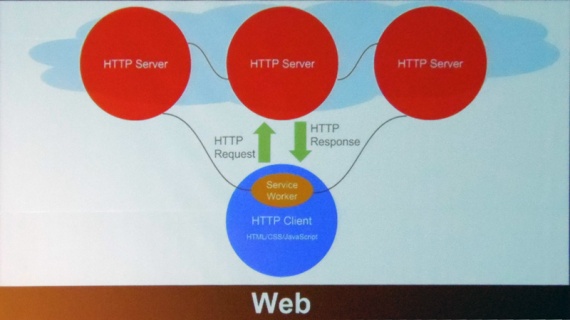
さらに、Webサーバがマッシュアップという形で他のサービスと連携する場合、現状ではJavaScriptのコードから地図など複数のWebサービスを叩いて使っているが、「HTML5で登場した“Service Worker”(注1)では、ブラウザのなかでインテリジェントなウェブプロキシが動作する。そのため、バックグラウンドでいろいろなスクリプトを実行できる。ブラウザ側で複数のフェッチをかけてロジックを回せるなど、非常に自由度が高い運用が可能だ。これは従来のWebアーキテクチャの仕組みを大きく変えていく可能性がある技術だ」と指摘した。

HTML5で登場した“Service Worker”。インテリジェントなWebプロキシ機能を持ち、従来のWebアーキテクチャの仕組みを大きく変える可能性があるという
【次ページ】汎用化されたソフトウェア開発のツールとして使われる?
関連コンテンツ
PR
PR
PR