- 会員限定
- 2022/08/26 掲載
GraphQLが大注目のグラフAPIとは? 「REST API時代終了」後に注目すべきAPIの新潮流
フロントエンド開発向けにGraphQLに着目する
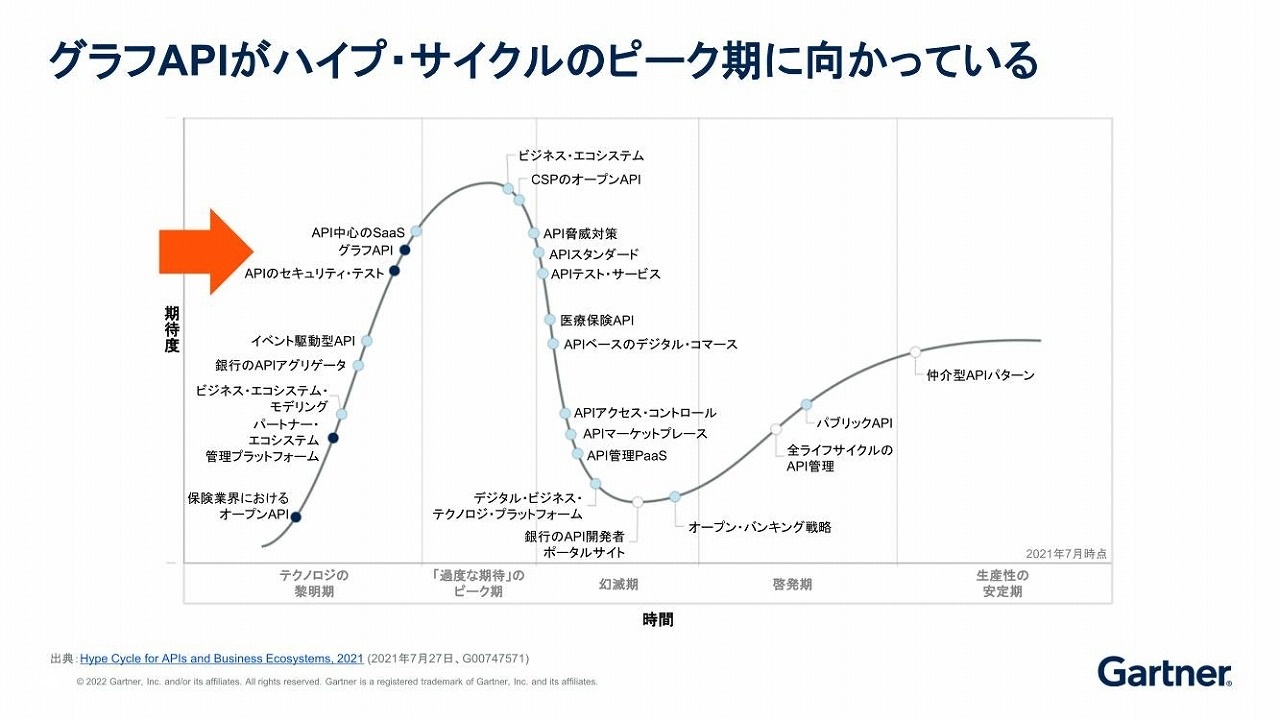
現在、多くの企業がデータ連携などで「API(Application Programming Interface)」を活用している。その主流はREST APIだが、REST APIが支配する時代が終わろうとしている。また、中央集権型のAPIゲートウェイの時代も終焉を迎えつつある。ガートナーが2021年7月に発表したAPIとビジネスに関するハイプサイクルにおいて、グラフAPIは話題が先行し、黎明期から過度な期待のピーク期に差し掛かろうとしている。
しかし、GraphQLはまだハイプサイクルには入ってきていない。これは、すべてのグラフAPIがGraphQLを使っているわけではないからだ。Microsoft Graph APIやSAP Graphなどの一般的なAPIはREST APIである。
SAP GraphはOData v4を使っており、このような場合は必ずしもGraphQLを使わなければならないというわけではない。GraphQLを使わずとも、データで関係を示したり、グラフに基づいてクエリを実行したりすることは可能だ。
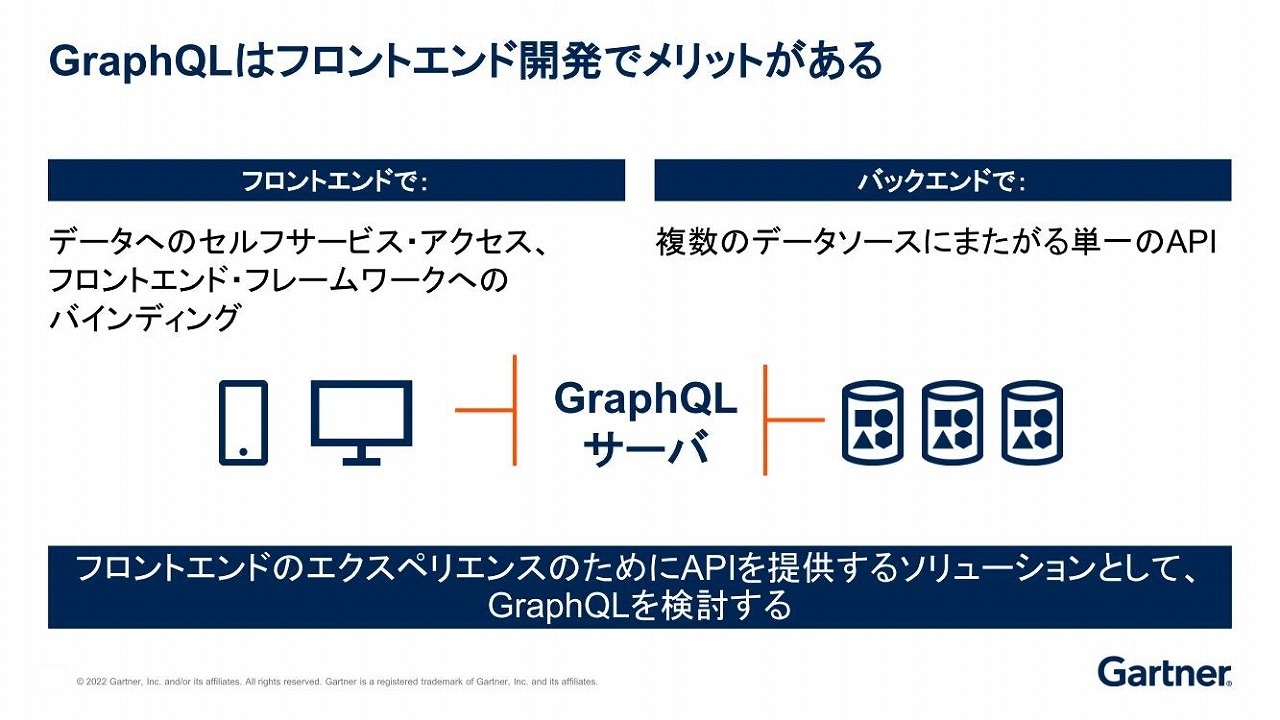
ただ、それでも多くの企業がGraphQLを使用しているのは、フロントエンド開発でメリットがあるためだ。GraphQLは、もともとはFacebookが開発したもので、フロントエンドの開発に軸足を置いていた。
フロントエンドの開発というと、たとえばコンシューマーが使うモバイルアプリやWebアプリ、音声対応のアプリケーションなどの開発を指すが、実現するためにはバックエンドのデータへのアクセスが必要となる。新しい機能や新しいエクスペリエンスを顧客に提供するためには、多くの場合、短期間でこれを実現する必要がある。そこで、GraphQLのAPIがバックエンドにあれば、即座に、柔軟にフロントエンドに対応できる。
「フロントエンドのスタックでも、たとえばReactなどと相性がよいです。ですから、GraphQLはフロントエンドのエクスペリエンスのためにAPIを提供するソリューションとして、検討する価値はあります」(オニール氏)
GraphQLサーバの機能とセキュリティ
バックエンドからGraphQLを提供しているため、GraphQLサーバと呼ばれている。GraphQLサーバの機能として、まずクエリの解析が挙げられる。フロントエンドからのリクエストに応えるために何をすべきか解析する機能だ。多くの場合、さまざまなデータソースに接続されている。通常それらデータベースはグラフ機能を持たず、GraphQLをサポートしていない。そのため、古いデータソースの前にGraphQLを重ねる必要がある。
また、GraphQLサーバはキャッシングの機能も備えている。同じリクエストが来た時に、毎回処理をして演算能力を消費しないようにするためだ。またサブスクリプションもサポートする。そして非常に重要な機能は、データへのアクセス制御だ。
「この分野には多くのベンダーがいます。Apolloなどはかなり普及していますし、Hasura、StepZen、Tykなどです。また、多くのクラウドプロバイダーも、クラウドネイティブなアーキテクチャーの一部としてGraphQL機能を提供しています」(オニール氏)
GraphQLに関連して、セキュリティがよく話題に上がる。データへのアクセスを可能にするものなので当然のことだろう。「多くのセキュリティ関係者は、GraphQLの考え方自体に恐怖を感じている」とオニール氏は話す。
「クライアントは、GraphQLサーバを通じてあらゆるものにアクセスできてしまいます。非常に、広く、深い、複雑なクエリができてしまう。これらのクエリは、全てGraphQLサーバでサポートされなければならないわけです」(オニール氏)
この懸念に対し、ベストプラクティスが生まれてきている。たとえば、本番稼働前のテスト環境で、フロントエンドのアプリケーションがGraphQLをどのように使うか、自然な使い方を確認し、本番環境ではその使い方だけができるよう制限することだ。また、アクセス制御は、GraphQL、APIレベルだけでなく、フィールドやオブジェクトレベルで制御することも重要となる。
【次ページ】マイクロサービスのコストとメリット
関連コンテンツ
PR
PR
PR