- 会員限定
- 2022/08/05 掲載
アプリのUXを劇的改善「継続的インターフェース」実装とデザインチームとの体制具体例
UXは「競合との差別化要素」だが「準備は整っていない」
人が潜在能力を最大限に発揮するためには、「集中した状態」にすることが必要であり、仕事ではそれを「中断せずに」行うことが必要だ。これを、デジタルを多用する仕事に当てはめると、人がパフォーマンス高く仕事を成し遂げるためにはデジタル製品やシステムがシームレスに連動する必要がある、ということになる。
デジタル製品やシステムの継ぎ目がなくなると、そこに「継続的なインターフェース」が立ち現れるはずだ。そして、それによって人は潜在能力を発揮することができる。
ガートナーが行っているユーザーエクスペリエンス(UX)調査によると、「アプリケーションの質が良い」という回答の比率が2019年は31%だったのに対し、2021年は51%となっており、20%増加したという。コロナ禍を経て高品質なUXが大幅に伸長したとはいえ、49%、つまり半分近くの人が、アプリケーションは非効率で操作しづらく、仕事を妨げるものと感じているということになる。
また、もう一つ別のガートナーの調査では、企業の87%が「カスタマーエクスペリエンス(CX)の質が競合との差別化ポイント」だと考えていることが分かった。一方で、顧客対応を担う従業員の57%が、CXの観点で競争優位性を獲得できる準備が整っていないと捉えているという調査結果もある。UXの質において、何が問題となっているのだろうか。
焦点をビジネス要件からユーザー要件へ
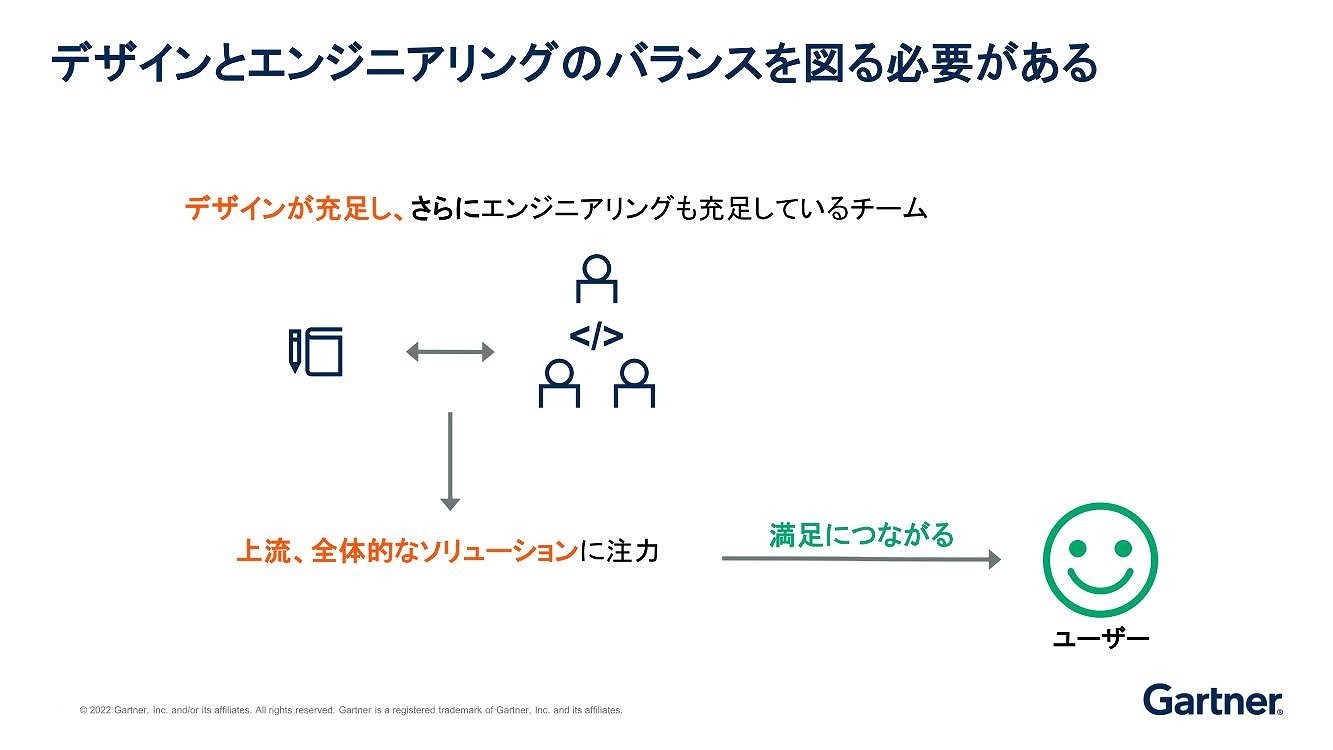
「過去数十年間、私たちは生産性に焦点を当てる必要がありました。そのため、ソフトウェアの統合的なデリバリーのオペレーションを進歩させてきました。ただ、ソフトウェア開発ライフサイクル(SDLC)の運用面にフォーカスし過ぎたことで、『創造性』という重要な部分から目を逸らしてきたのかもしれません」とバチュ氏は話す。ガートナーの調査によると、エンジニアリングが充実していてもデザインが貧弱なチームは下流の活動に集中してしまい、個別アプリケーションの構築と修正によって問題を解決しようとする傾向があることが明らかになっている。
一方、ユーザー(顧客や従業員)がアプリケーションの品質に満足している組織は、エンジニアリングもデザインも充足していることが分かる。そしてこのようなチームは、上流工程に焦点を当て、全体的なアプローチで問題解決に取り組み、ユーザーを満足させているのだ。
「ユーザーは集中できる状態が継続することに喜びを感じます。ビジネス要件からユーザー要件へとフォーカスを移し、ユーザーを世界の中心に置く必要があります。そして継続的なフィードバックサイクルを用い、3つの重要なことを行う必要があります」とバチュ氏は説明する。
1つ目は、ユーザーを理解すること。2つ目は、ユーザーのニーズを満たすソリューションや、デジタル製品のインターフェースをよく考え、問題を解決すること。3つ目は、しっかりしたインターフェースとデザイン、それを支えるユーザーへの深い理解を持つエンジニアを育成することだ。
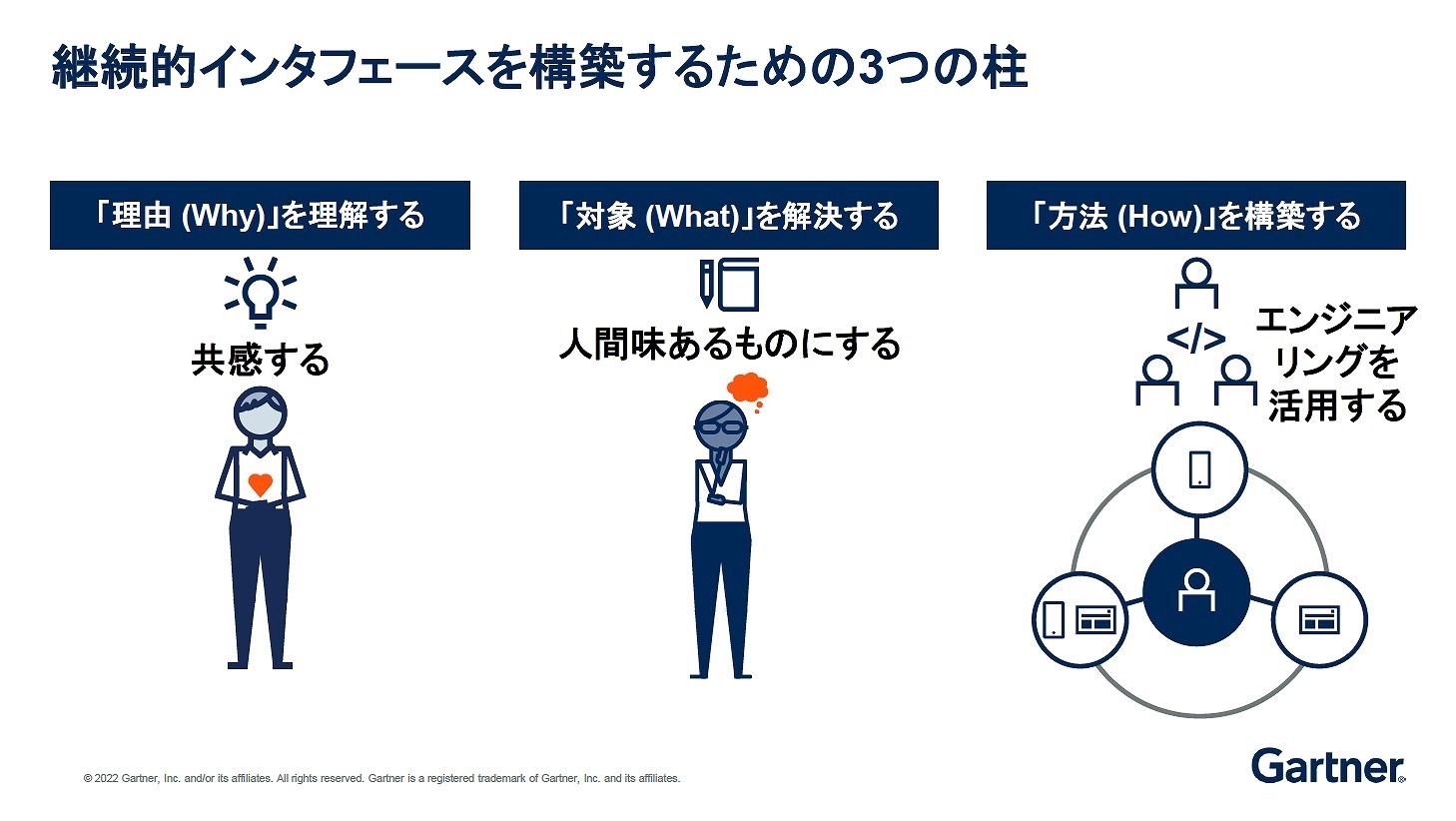
バチュ氏は、これらを実行する上で「理由(Why)」「対象(What)」「方法(How)」の3つが柱になると話す。
「理由(Why)」を理解する
1つ目の柱は「理由(Why)」だ。これは、なぜそのようなユーザーインターフェースであるべきなのかを知ることであり、これは共感によって成り立つものだ。「これを行うのに最も適しているのは、人類学や心理学のバックグラウンドを持つプロフェッショナル。業界ではUXリサーチャーと呼ばれる」とバチュ氏は説明する。しかし実際のところ、エンジニアリングのリーダーがUXリサーチャーを部下に持つことは滅多にない。また、エンジニアリングチームがUXリサーチ・チームと話をすることもほとんどない。数少ないUXリサーチャーは、マーケティングチームや実店舗、カスタマーサービスなど、他の部門に専念しているのが通常で、最悪の場合は組織内にUXリサーチャーが1人もいないこともある。また、UXチームがCXのみにフォーカスし、“従業員エクスペリエンス”は視野の外に置く予算編成の存在もある。
つまり、ユーザーが必要とするものを設計し、構築するための重要な情報が、エンジニアリングのリーダーに対してもたらされないことが、複雑な状況を生んでいるのだといえる。この状況を是正するために、エンジニアリングのリーダーとしてなすべきことを、バチュ氏は次のように話す。
「UXリサーチ業務を支援することです。UXリサーチのリーダーと緊密な関係を築きましょう。もし組織にUXリサーチ機能がなければ、作りましょう。UXリサーチャーにキャリアパスを与え、ステークホルダーに対する彼らの価値を高めるのです」(バチュ氏)
具体的に行うのは、下流工程におけるUXリサーチの質と量を測定し、改善する方法を確立することだ。リサーチの質が高いか、リサーチの量は十分か、UXリサーチの結果がデザインの改善に反映されているかを確認することが重要となる。また、UXデザイナーとの間のフィードバックループを速く頻繁に回すこともポイントだ。
【次ページ】「対象(What)」を解決する
関連コンテンツ
PR
PR
PR