- 会員限定
- 2012/05/30 掲載
Meteorとは何か? 盛り込まれた「リアルタイムなWebアプリケーションを構築する」仕掛けとは
何が起きているのかすぐに分からないほどすごい
TechCrunchの記事では、JavaScript/HTML/CSSだけでWebアプリケーションが開発できる点にフォーカスが当たり話題になりましたが、公開されたデモンストレーションのスクリーンキャストを見たところ、Meteorにはそれ以上に新しい仕掛けが盛り込まれていました(スクリーンキャストはこの記事の末尾に埋め込んであります)。
それは「リアルタイムなWebアプリケーションを構築する」ための仕掛けです。正直に言うとスクリーンキャストを1回見ただけでは、すごいことは分かっても、具体的にそこで何が起きているのかよくわからず「何が起きているんだ!」と何度も画面につぶやきました(単に不勉強なのかもしれませんが……)。
この記事では、そのMeteorのスクリーンキャストのキャプチャを、みなさんと一緒に見ていきたいと思います。
サーバのコード変更がWebブラウザへリアルタイムに反映
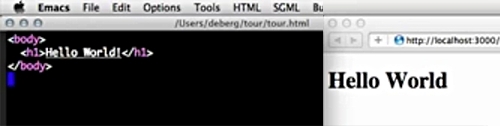
デモはMacOS上にインストールされたMeteorを使って行われています。HTMLでHello Worldを作成、Webブラウザからローカルホスト(http://localhost:3000/)へアクセスすると、「Hello, World」が表示されます。

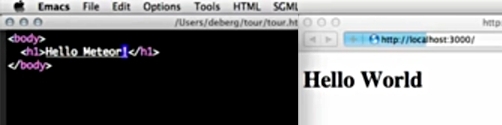
このHello Worldの中身を、「Hello Meteor!」に書き換えて保存。すると、変更を自動的に検知して、Webブラウザが再描画され「Hello Meteor!」が自動的に反映されます。ブラウザのリドローボタンを押す必要はありません。

このようにMeteorは、サーバ側でソースコードを変更すると、クライアントにも自動的にその変更が通知され、自動的に反映されます。
これはHTMLの変更だけでなくJavaScriptを変更したときも同様で、サーバ上でJavaScriptのコードを変更すると、そのコードは自動的にWebブラウザにプッシュされて即座に反映されます。
Meteorではこの機能を「Hot Code Push」と呼んでいます。「変更がすぐユーザーに届くから、Continuous Deliveryが実現できる」とビデオでは紹介しています。
次ページ >> Webブラウザ上のデータがサーバへリアルタイムに反映
関連コンテンツ
PR
PR
PR


