- 会員限定
- 2019/02/07 掲載
PWA(Progressive Web Apps)はどうスゴイのか?基本知識と12のメリットを解説

新しいWebのスタイル「PWA」とは何か
昨今のWeb技術は「HTML5」や「CSS3」、各種JavaScriptライブラリやフレームワーク、クラウドバックエンドなどに支えられて発展してきました。現在では「モダンWeb」と呼ばれる、より新しく、よりリッチな表現力を持つスタイルへと進化しています。そうしたモダンWebの技術の中から生まれたのが、今回ご紹介するPWAです。PWAは「WebサイトやWebアプリをネイティブアプリのようにインストール可能にする技術」と表現できます。ネイティブアプリとは、AndroidやiOSなどの個々の環境に特化した専用のアプリのことです。たとえば、App Store、Google Playなどのアプリストアなどからダウンロードしてインストールするタイプのものを指します。
PWAの「Progressive」という言葉からは「革新的」「先鋭的」という印象を持たれている方が多いでしょうが、PWAのProgressiveには、Webアプリの表現力を「段階的」に拡充していくという意味も込められているということを理解することが大切です。
そもそも、Webサイトには「情報を伝えることに加えて、表現を豊かにしたり機能を便利にしていこうとする」という役割があります。そこで、Webコンテンツを作っていく上で「便利な機能が実装されていても、環境によっては何も情報が得られない、あるいはエラーが出たりして不便になる」ことが起こらないようにするのは非常に重要です。また「機能を追加、実装することによって既存の環境に影響が出にくい」機能を作る必要もあります。
そのため、PWAを実装する意義とは、「従来までの機能や表現、表示を損なうことなく、新機能に対応した環境では新しい機能の恩恵を受けられるような実装ができる」ことだといえます。
なぜ今PWAが注目を集めているのか
PWAはなぜ今、注目を集めているのでしょうか。日本のモバイル市場はiOSのシェアが高く、iOSで利用できないPWAはこれまであまり注目を集めることはありませんでした。しかし、2017年秋にアップルはiOSの「Safari」にPWAの中核となる機能であるService Worker(後述)の搭載を発表。2018年3月、アップデートのダウンロードが開始されたiOS 11.3についにService Workerが搭載されました。
iOS+Safariの環境でService Workerが利用可能になったことで、それ以前のブラウザシェアから見たService Workerへの対応環境は40%台から一気に80%台に引き上げられました。モバイルに特化すると、モバイル環境の実に99%以上がService Workerに対応したことになります。
これにより実行環境が整い、これからPWAの普及が一気に加速することが予想されています。また、PC環境においても、MicrosoftはedgeのPWA対応をアナウンスしており、さらにPWAをアプリストアに掲載予定です。
元々Androidのシェアが高い海外では、すでにPWA対応のサイトはかなり増加しており、日本でも今後同じような流れが来ることが予想されます。
PWAの基本構成とは?
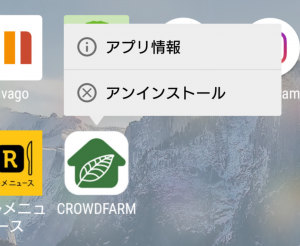
ここからは、PWAの基本構成を解説していきます。先ほど説明したように、PWAはWebサイトのコンテンツをアプリとしてスマートフォンやPCにインストール可能にする技術です。通常のアプリと同様にホーム画面にアイコンができて、これをタップ(クリック)すると画面が立ち上がります。
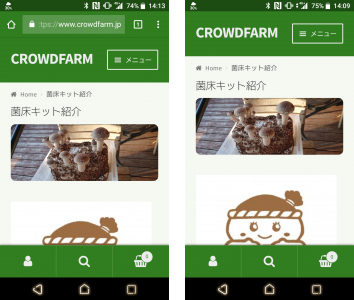
表示される画面の中身はWebアプリですが、画面にブラウザのアドレスバーやメニューなどを表示しないように設定して独立したアプリのような画面にすることもできます。
左側がブラウザ、右側がPWAの画面です。アドレスバー以外は同じ表示になっています。また、PWAでは起動時に表示するページの設定可能で、トップページ以外のページ画面に設定することもできます。
PWAの12の導入メリット
次に、PWAを導入するとどんなメリットがあるのか、12点に分けて掘り下げて解説します。(1)ホーム画面にアイコンが持てる
「エンゲージメント」という視点で見ると、これはとても大きなメリットです。ブラウザにはブックマーク機能がありますが、ここからWebサイトに到達するには、ブラウザを起動してブックマークを開いて目的のサイトを探し出す、という少し面倒で手順の多い作業が必要になります。
筆者が普段行っている講演では「ブックマーク使ってますか?」という問いかけをよくしますが、挙手する人の数はあまり多くありません。スマホで使うときはほとんどのWebサイトに検索から入るケースも多いということです。そのため、Webサイトの再訪を促すのは「ブックマーク」では不足していると感じます。
一方、ホーム画面のアイコンは強力です。そこで目について起動してもらえればそれでWebサイトに再訪してもらえます。
ホーム画面にアイコンを置くのはブラウザの機能としてこれまでもありました。しかし、ブラウザのメニューからこれを実施する人は少なく、アイコンを持てるというのはこれまでアプリの特権ともいえる機能でした。これをWebでも実現できる点は大きなメリットだと言えます。
実際の運用上は、まずPWAをインストールしてもらうというエンゲージメントの確立が必要になってきます。それにより、魅力的なコンテンツ作りの話になったり、PWA自体と別の話になってきますので、そこは各サイトでがんばっていただきたいところです。
(2)Webサイトから直接インストールできる
PWAのインストールは、Webサイトから直接実行されます。
アプリストアなどを経由することなくインストールが完結しますので、ユーザーにインストールを促すのにストアにリンクしてダウンロードさせるというステップも必要なくなり、手順がシンプルで簡単なインストールが可能になります。たとえば、Androidではサイトを閲覧していると「ホーム画面に追加」というポップアップが出ます。
(3)コンテンツが検索に載る
通常のネイティブアプリは、各プラットフォームのストアから主にインストールされますが、PWAはWebサイトから直接インストールされます。つまり、アプリをインストールする流入口はWebサイトそのものになるのです。PWAのコンテンツはそのままWebサイトのコンテンツですので、Web検索の結果にそのまま反映されます。そのため、アプリの内容はそのまま検索結果に載るという利点があります。
(4)プッシュ通知が利用できる(Android+Chrome)
PWAは普通のアプリとなんら変わらない「アプリ」としてインストールされるので、2019年1月現在ではChrome+Androidの環境に限られてしまいますが、「プッシュ通知」も使えます。
プッシュ通知はユーザーの再訪を促す非常に強力なツールです。ほかのユーザーとのコミュニケーションで利用するSNSや、新着情報をいち早く知らせるニュースサイトなど、「プッシュ通知を利用することさえできれば、もはやネイティブアプリではなくPWAで事足りる」という事例も多くあると思います。
PWAのプッシュ通知がAndroid以外のプラットフォームでも使えるようになってくれば、こうしたアプリのPWA化はこれからさらに進んでいくことでしょう。
【次ページ】残り8の導入メリットと、構成に必要となるファイル
関連コンテンツ
PR
PR
PR