- 会員限定
- 2016/07/11 掲載
グロースドリブンデザインとは何か? Webサイト改善手法の基本と手順を解説

従来のWebサイト構築が期待はずれな結果になるワケ

パートナー・プログラム・マネージャー
ルーク・サマーフィールド氏
「第3回 HubSpot User Group Tokyo」に登壇したHubSpotのルーク・サマーフィールド氏は「従来のWebサイトの構築方法は非常にリスクが高かった。すごく苦労して、何とかWebサイトを完成させ、また次のプロジェクトに取りかかるという繰り返しだった」と自らの経験と考えを述べる。
またルーク氏は、企業におけるWebサイトの課題として「多くの企業が最低限のアップデートしか行っていない」ことも指摘する。
「サイトが時代遅れなものになり、成績が悪化してようやくサイトリニューアルに着手する。そしてWebサイトをローンチする際は、少し推測をまとめて仮説を立てるだけで、次のサイトをローンチするときは仮説を検証しないのだ」(ルーク氏)
Webサイトは、最高のマーケティング資産であり、最高の営業担当でもある。24時間・週7日働き、潜在顧客を引きつける。有益な情報を与えることで、マーケティングファネルを進め、最終的に契約に結びつくツールだ。しかし従来のサイト構築では、多くの企業が最低限のアップデートで終わっている。
またルーク氏は「従来のWebデザインでは期待した結果を得られない。デザインのプロセスに重大な欠陥があるからだ。その要因は、担当者の能力ではなく、サイト構築方法にある。形式にとらわれて、間違ったやり方を続けていることが原因だ。自らの手で自分の首を絞めている」と指摘する。
従来のWebサイト構築法から脱却し、予算オーバーや納期遅れに悩されることなく、建設的な手法で効果的なサイトをつくりだすには、一体どうしたらよいのか? その最適解が「Growth Driven Design(グロースドリブンデザイン)」だ。
グロースドリブンデザインとは何か? 基本的な概念を解説
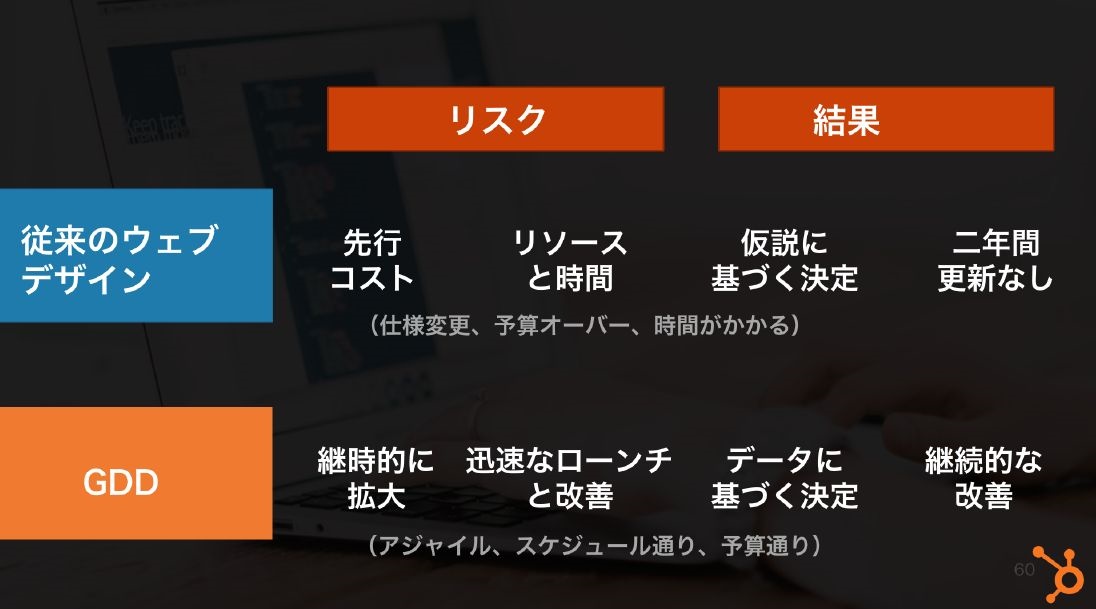
「グロースドリブンデザインは、ユーザーから継続的に学び、その学びをもとに毎月Webサイトを改善し、成果を最大化するデザイン手法だ。グロースドリブンデザインでは、ユーザーから得た学びを、マーケティング・セールス・プロダクトの部門間で共有し、協力し合うことで、最終的にサイトの効果を高められる」(ルーク氏)従来のWebサイトデザインと比較すると、グロースドリブンデザインは初期費用を抑えられる。グロースドリブンデザインでは、サイトを迅速にローンチし、改善を繰り返すことを前提している。
「アジャイル的な手法を採用することで、余計な変更や修正が減り、プロジェクトを予算内で計画通りに進められる。また従来のように推測に頼らずに、実データをもとにプロジェクトが進められ、これらを意思決定に役立てられる。グロースドリブンデザインは、最終的に自分たちが望む結果を生み出せる手法だ」(ルーク氏)
グロースドリブンデザイン3つの手順と改善アプローチ
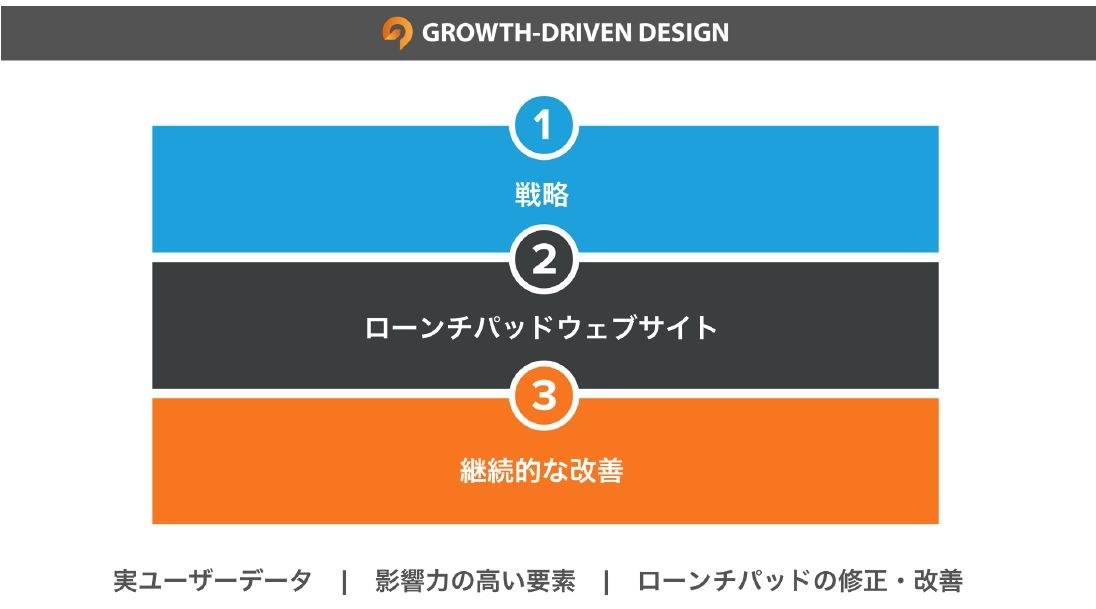
続いて同氏は、グロースドリブンデザインの方法論について詳説した。グロースドリブンデザインのアプローチは「戦略」「ローンチパッドWebサイト」「継続的な改善」という3ステップに分けられる。大まかな流れは次のとおりだ。(1)戦略
「最初にユーザーの心情や購買の流れを理解し、ユーザーの生活に合ったWebサイト戦略を設計する。この段階ですべきことは、自社ビジネスとペルソナ(理想的な顧客情報)について仮説を立て、同様にWebサイトについて仮説を立てることだ」(ルーク氏)
これらの仮説をすべてカバーし、リスクを減少させるためにユーザー調査を行い、カスタマージャーニーマップを作成する。これはユーザーがWebサイト訪問前後で、どのように変容したのかを把握するためのものだ。
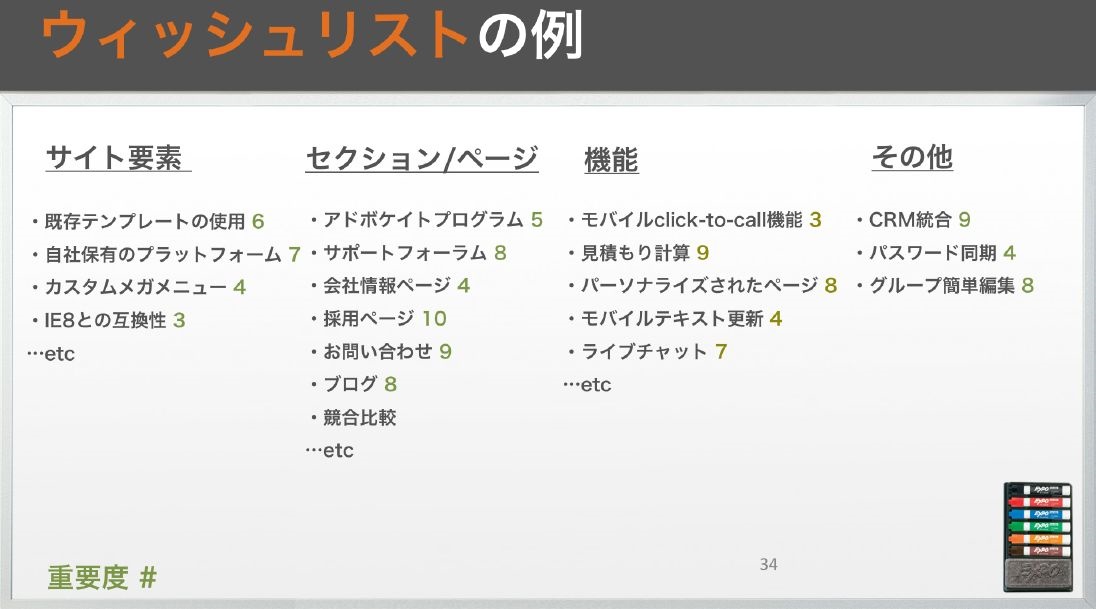
Webサイトがユーザーの日常生活にどのように役立つのかという情報を入手できれば、今後の戦略に役に立つ。そこで今後、取り組みたいことを「ウィッシュリスト」にまとめる。次にブレインストーミングの機会を設け、あらゆるセクション、ページ、機能、モジュールなど、ユーザーとビジネスに価値をもたらすアイデアについて考える。
(2)ローンチパッドWebサイト
続いて、1つの中心的な価値要素を用い、現行Webサイトよりも優れたものを構築する。
「このときWebサイトを迅速にローンチすることがポイントだ。最初は、サイト全体の見た目もパフォーマンスも思い通りにならないだろう。しかし最終的に最高の状態につくり上げられる」と、同氏は自信を見せる。
まずはWebサイトをローンチし、サイト訪問者を獲得する。毎月サイトを改善し、少しずつステップを踏むことで、ユーザーの関係性を構築し、データを獲得する。これらの戦略とローンチパッドは第一フェーズの基本になるもので、45日間で完成させる。
(3)継続的な改善
次にグロースドリブンデザイン方法論の第二フェーズに移る。それが「継続的な改善」のステップだ。
ここでは、実データの収集によって、客観的なデータに基づいた意思決定ができるようになる。ユーザーデータがあれば、限られた時間で、最大の効果を得るために何を実行すべきか、その優先順位をつけられるようになる。最善の結果を求め、ローンチパッドWebサイトを繰り返し改善することも可能だ。
「とはいえ、Webサイトをローンチした後、ユーザービリティからコンバージョンの最適化、色やスタイリングの変更まで、継続的な改善ステップには多くの選択肢があり、目標を見失うことがある。そこで達成したい目標に基づいて大きな成果を得るために“Webサイトの階層”をまとめ、どこに時間と労力を割くべきか整理しておく」(ルーク氏)
このWebサイトの階層は、Webサイトのパフォーマンスを最大化するためのロードマップだ。ポイントを絞り、期待値を明確にし、目標に対する進捗を図れるものだ。各階層は以下(注1)のとおりだ。
【次ページ】改善のために必要なアクションを決めよ
関連コンテンツ
PR
PR
PR