- 会員限定
- 2019/11/28 掲載
伝わるプレゼン資料では「視線の流れ」が重要だ
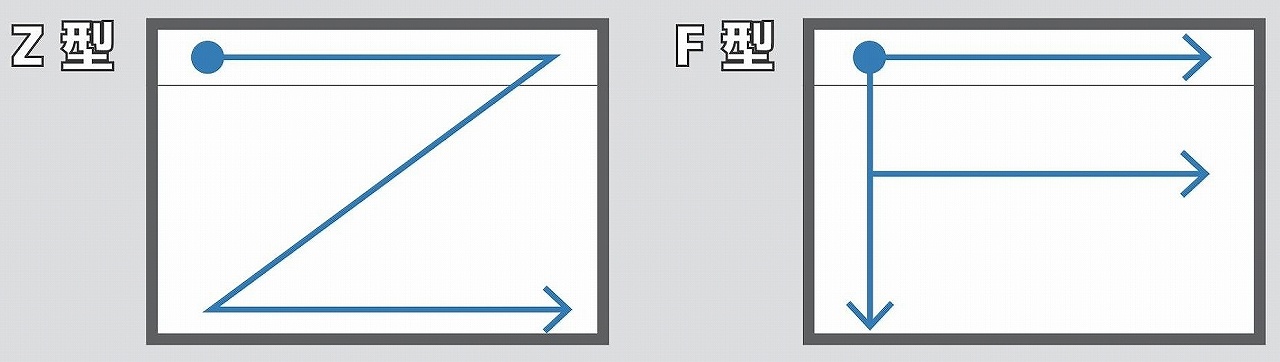
視線の流れには「Z型」と「F型」がある
日本語横書きの文書において、情報の受け取り手の視線の流れは原則左上に始まり右下に流れていきます。一般的にはZ型とF型の流れがあるとされており、要素をスライドに配置する際はこの流れを意識するとよいでしょう。視線の流れの中に余分な情報を入れない
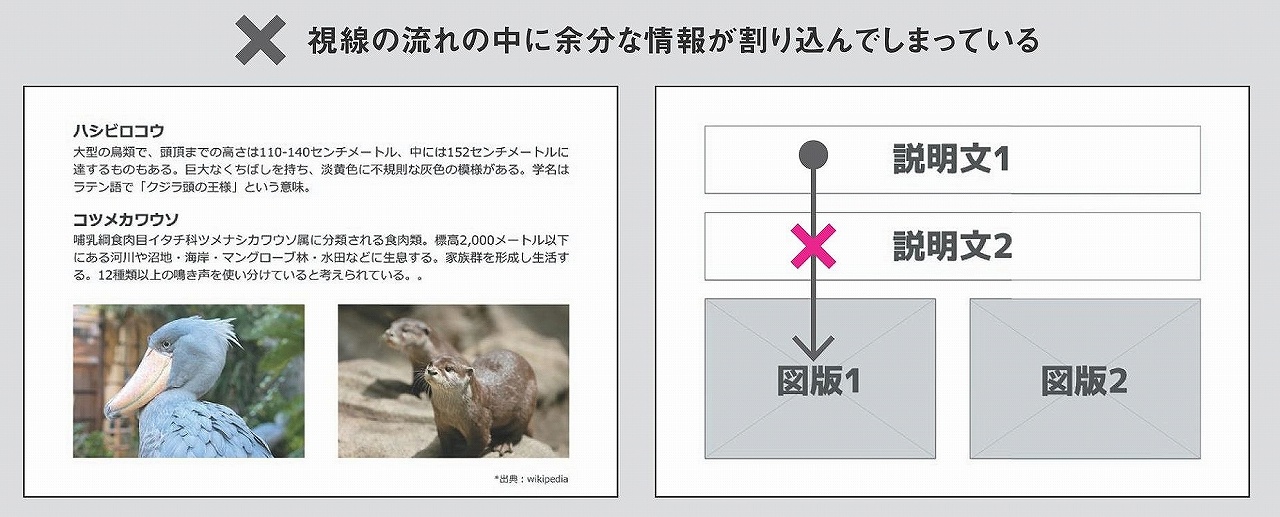
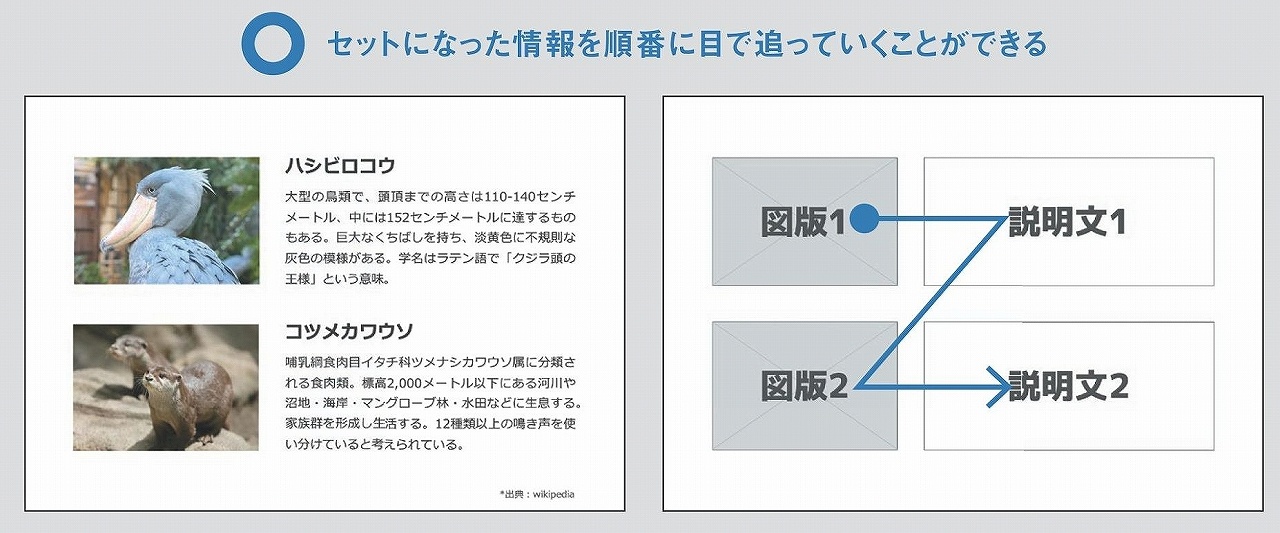
スライド制作ではターゲットに見せたい順番で要素を配置しますが、この際、視線の流れの中に余分な情報が含まれないよう注意しましょう。たとえば図2のサンプルはハシビロコウとコツメカワウソを解説したスライドですが、ハシビロコウの説明文と図版の間にコツメカワウソの説明文が割り込んでおり、良いレイアウトとは言えません。続いてこれを改善したものが図3のサンプルです。図版と説明文をセットにして並べたことで、「Z型」の視線の移動で要素を追えるようになりました。
できるだけ目を動かさせない工夫をする
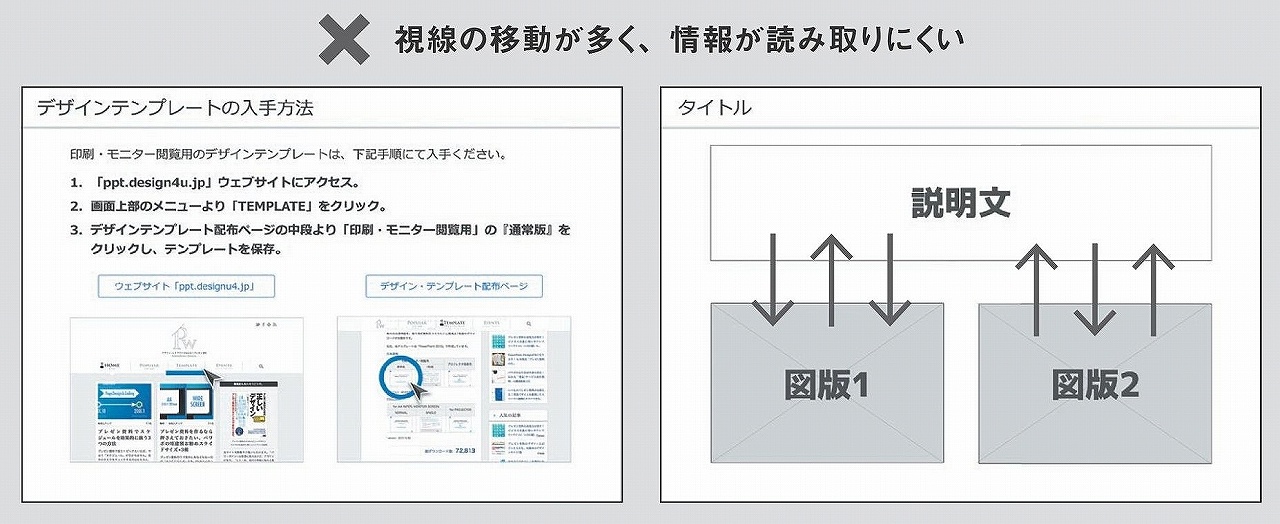
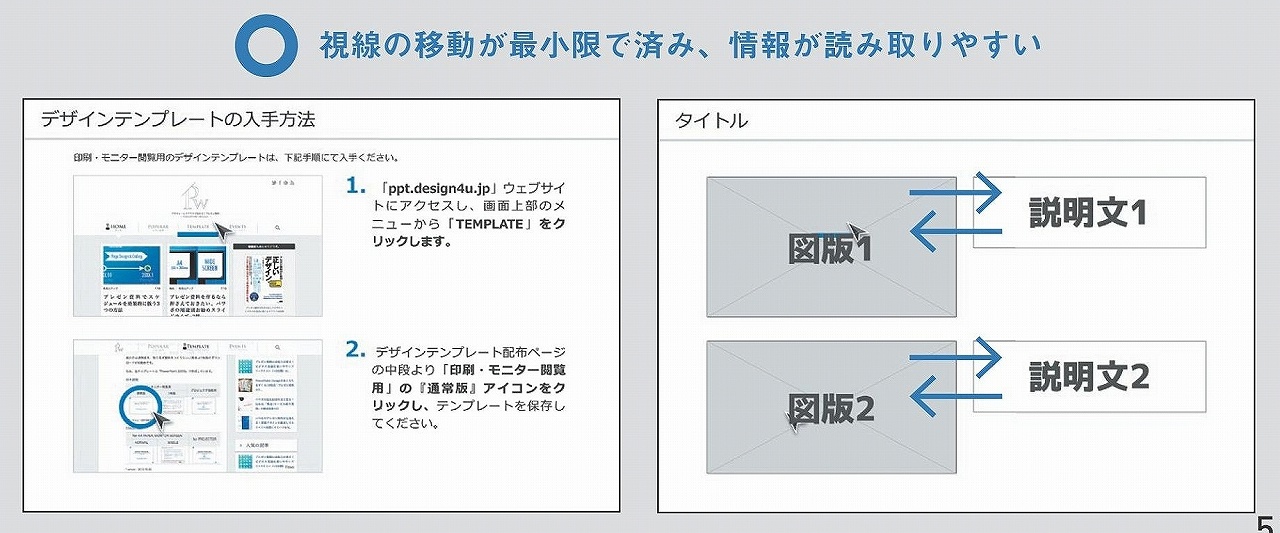
スライドでは、視線の移動を少なく済むようにすると、情報が読み取りやすくなります。以下はWebサイトの利用方法を案内した例ですが、前者より後者の方が視線の移動がコンパクトにまとまっているため、情報の把握がカンタンです。「視線の流れ」に沿えば、スライドの理解がスムーズに
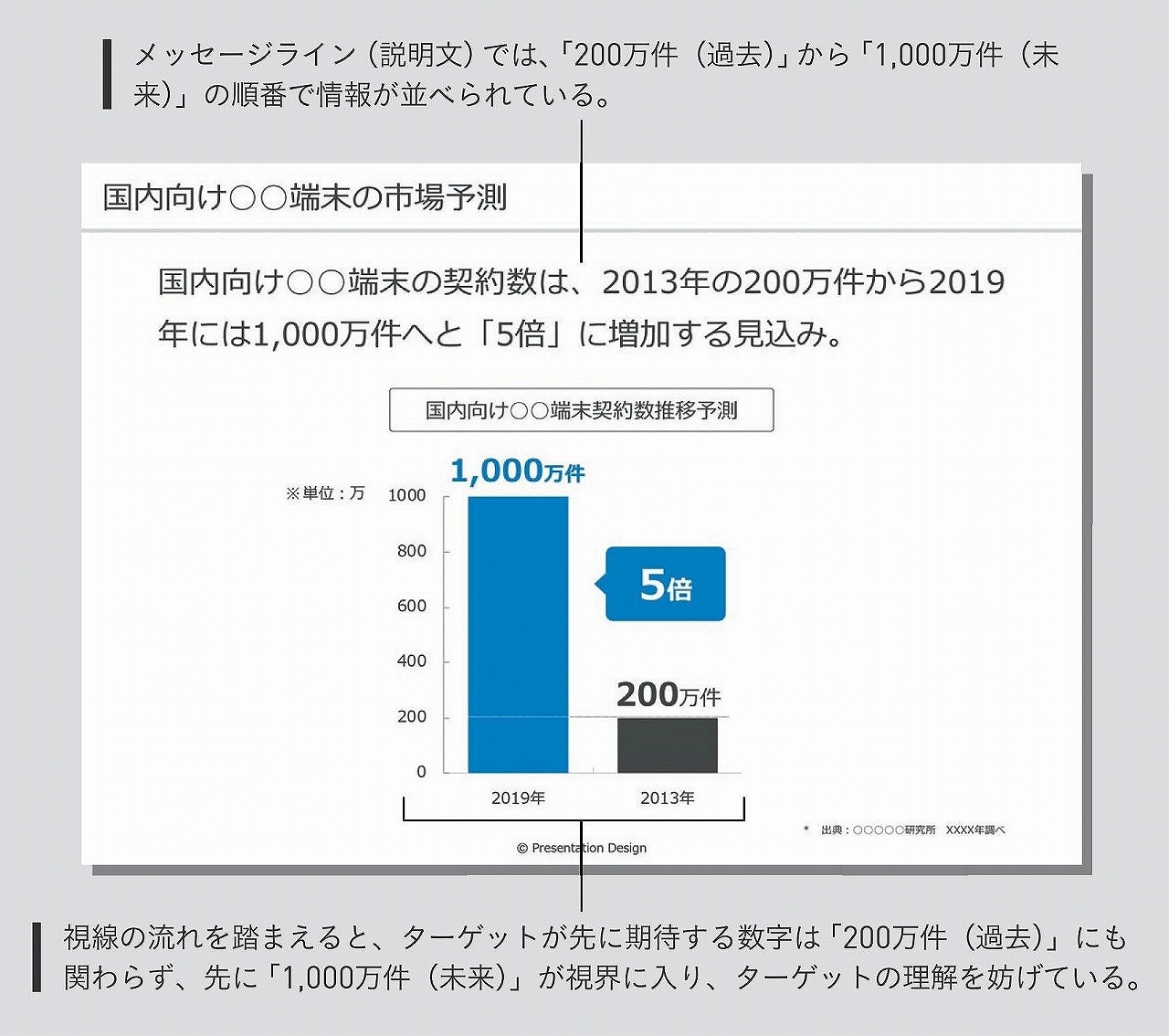
図6はとある情報端末の契約数の推移を示したスライドです。主張をスライド上部のメッセージライン(説明文)で端的に表し、数量の違いをグラフで補足しているものの、どこかちぐはぐな印象が漂ってしまうのはなぜでしょうか。- 契約数の増加がしっかり伝わるよう棒グラフを作ったが、増えていることが分かりにくい…。
- 「5倍」という伸び幅を強調できたようにも思えるけれど、まだ少しちぐはぐな感じがする。
原因は「情報の受け取り手の視線の扱い」にあります。
日本語横書きの文書において、情報の受け取り手の視線はスライドの左上に始まり、右下に向かって移動するのが原則です。そのため要素に見せる順番がある場合、これに沿って配置すると、自然なかたちで情報を受け取ってもらうことができます。
しかし図6のスライドでは、「端末契約数が過去の200万件から未来の1,000万件へと増加する」というメッセージにも関わらず、グラフに目をやると向かって左は1,000万件、次いで右側が200万件となっており、情報の受け取り手を混乱させてしまいかねません。資料の作者は重要な1,000万件という数字を優先したにもかかわらず、それが全体のメッセージとしては裏目に出てしまっています。
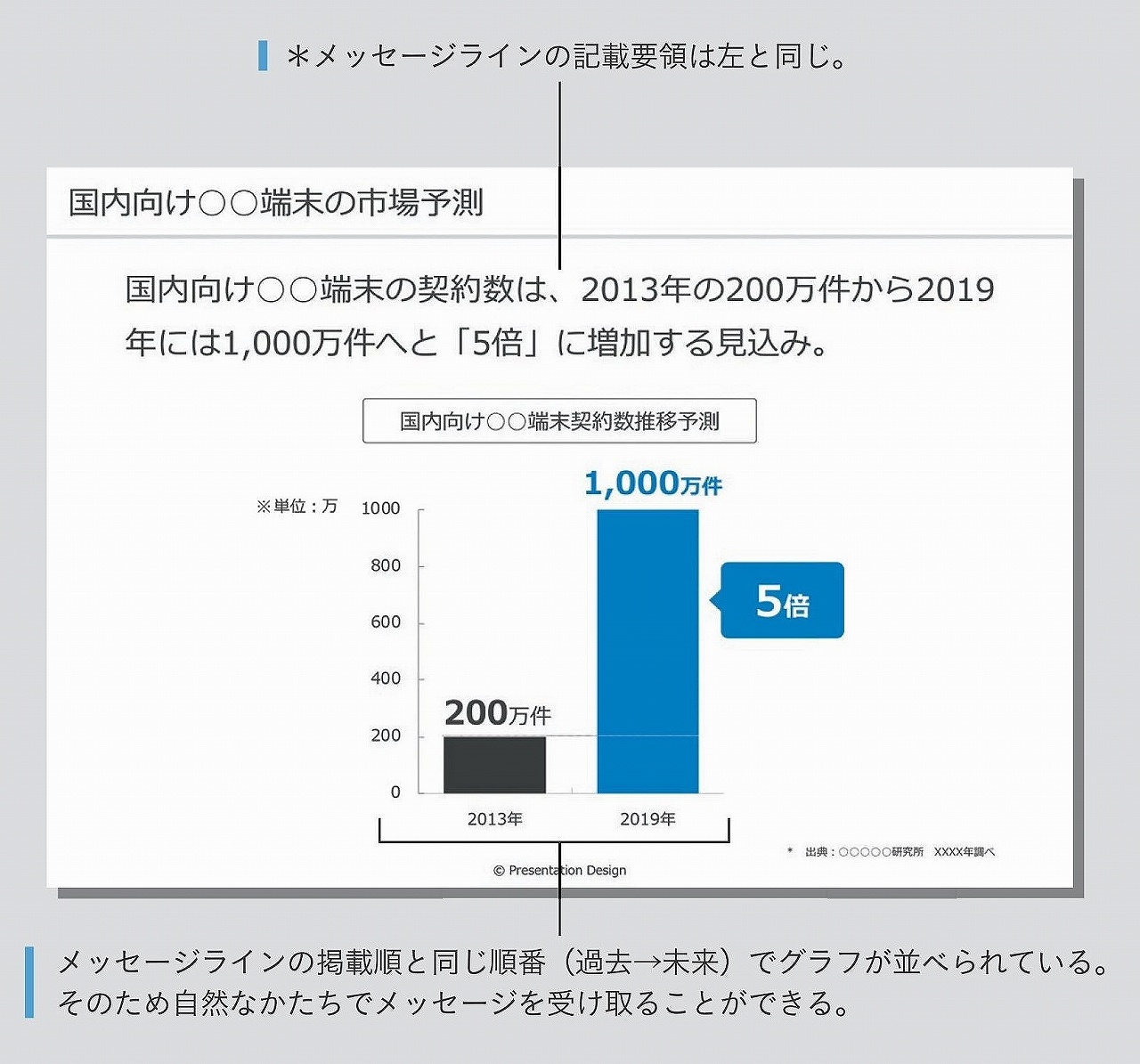
一方図7では、メッセージとグラフの配置順が一致しており、スライド内の要素を自然に目で追っていくことができます。
- スライド上部のメッセージの順番(200万件→1,000万件)と、グラフの配置順(200万件→1,000万件)が一致し、スライドの情報をスムーズに読み取れるようになった。
資料作成には作者の思惑も重要ですが、大切なのは何よりも情報の受け取り手です。彼らの期待に寄り添って、順番に情報を提示するようにしてください。
・要素は原則上から下、左から右の順で配置しよう。
【次ページ】情報の伝わりやすさは、「整列」で決まる
関連コンテンツ
PR
PR
PR