- 会員限定
- 2024/12/23 掲載
AIエディター「Cursor(カーソル)」初心者向けガイド、VS Codeベースの使い勝手とは
バークリー音大提携校で2年間ジャズ/音楽理論を学ぶ。その後、通訳・翻訳者を経て24歳で大学入学。学部では国際関係、修士では英大学院で経済・政治・哲学を専攻。国内コンサルティング会社、シンガポールの日系通信社を経てLivit参画。興味分野は、メディアテクノロジーの進化と社会変化。2014〜15年頃テックメディアの立ち上げにあたり、ドローンの可能性を模索。ドローンレース・ドバイ世界大会に選手として出場。現在、音楽制作ソフト、3Dソフト、ゲームエンジンを活用した「リアルタイム・プロダクション」の実験的取り組みでVRコンテンツを制作、英語圏の視聴者向けに配信。YouTubeではVR動画単体で再生150万回以上を達成。最近購入したSony a7s3を活用した映像制作も実施中。
http://livit.media/

最新AIモデル活用、Webをサクサク作れる「Cursor」とは
AIコーディング支援ツール「Cursor」が、開発者コミュニティで急速に注目を集めている。このツールは、OpenAIのGPT-4oやAnthropicのClaude 3.5 Sonnetなど、最新の大規模言語モデル(LLM)を統合し、インテリジェントなコード提案や自動エラー検出、動的コード最適化などの機能を提供する。もともと高い関心が寄せられていたCursorの注目度を一層高めたのが、AI分野の第一人者であるアンドレイ・カーパシー氏の発言だ。
元テスラのAI責任者で、OpenAIにも在籍した経歴を持つカーパシー氏は、X(旧Twitter)への投稿で、GitHub Copilotの代わりにCursorとClaude Sonnet 3.5を試用していることを明かし、「純粋にすごい(a net win)」と評価したのだ。
カーパシー氏は、Cursorを使用した最近の経験について、「ここ数日間、私の『プログラミング』の大半は英語を書くこと(プロンプトを作成し、生成されたアウトプットを確認・編集すること)になっている」と発言。さらに、「コードの最初の部分を書き、LLMが計画を理解できるようにコメントを少し加え、そして補完をタブで進めていく『ハーフコーディング』を行っている」と説明、このツールを使うことで、コーディングの速度が大幅に向上したと強調している。
Cursorの特筆すべき機能には、インラインコード生成、既存コードとの対話、タブによる自動補完、チャットインターフェースなどがある。これらの機能を活用することで、Webサイト構築のプロセスを大幅に効率化することが可能となる。
Cursorの開発元であるAnysphereは、8月に6,000万ドルの資金調達に成功し、その評価額は4億ドルに達している。この資金調達は、ジェフ・ディーン氏、ジョン・シュールマン氏、ナット・フリードマン氏、ノーム・ブラウン氏など、AI業界の重鎮が多く参加したことで話題となった。
カーパシー氏は1年以上前に「最もホットな新しいプログラミング言語は英語だ」と述べていたが、Cursorの登場により、その予言が現実となりつつある。Cursorは、AIとプログラミングの融合における新たな試金石となる可能性を秘めており、今後の展開が注目される。
ステップ1:Cursorのインストール
以下では、実際にCursorを使い、実際のWebサイトをつくってみたい。Cursorは最も人気のある統合開発環境「VS Code」の派生版であり、見た目はVS Codeとほぼ同じ。普段から、VS Codeを利用している人にとっては、扱いやすいツールといえる。以下、Mac mini環境における手順を解説していく。
まず、CursorのWebサイトでツールをダウンロードし、PCにインストールする。
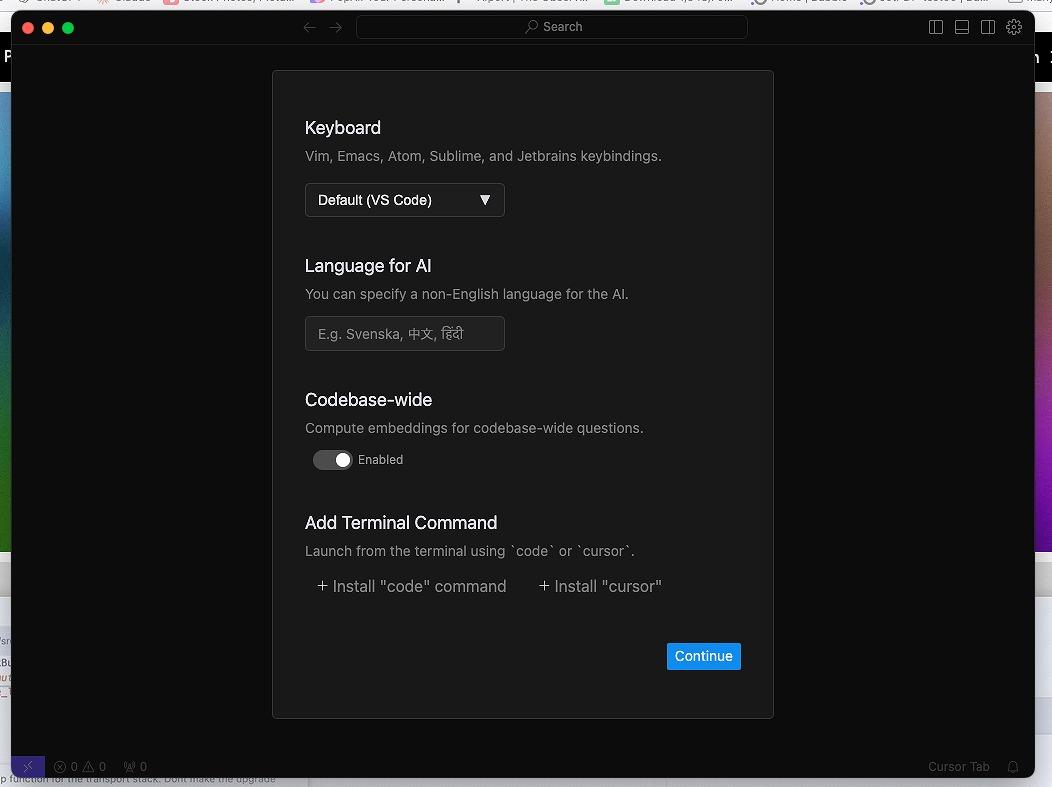
インストール時、以下のような選択肢が表示される。必要に応じて、変更してほしい。筆者は、変更なしでインストールを行った。
ステップ2:必須ライブラリのインストールとプロジェクトファイル生成
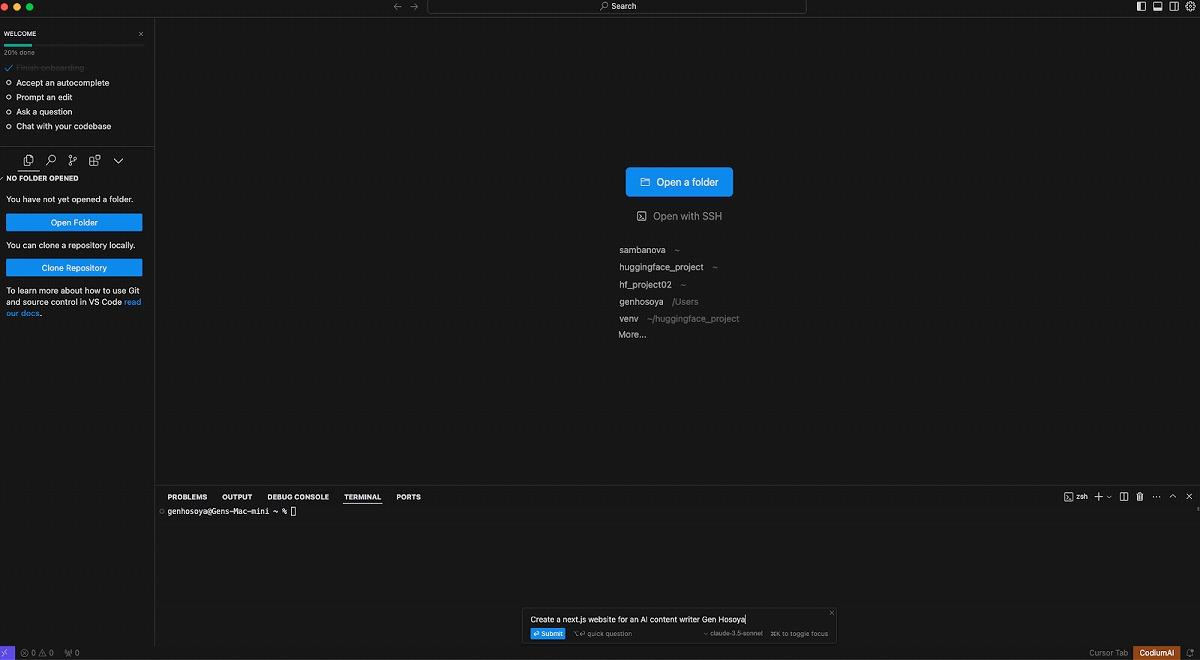
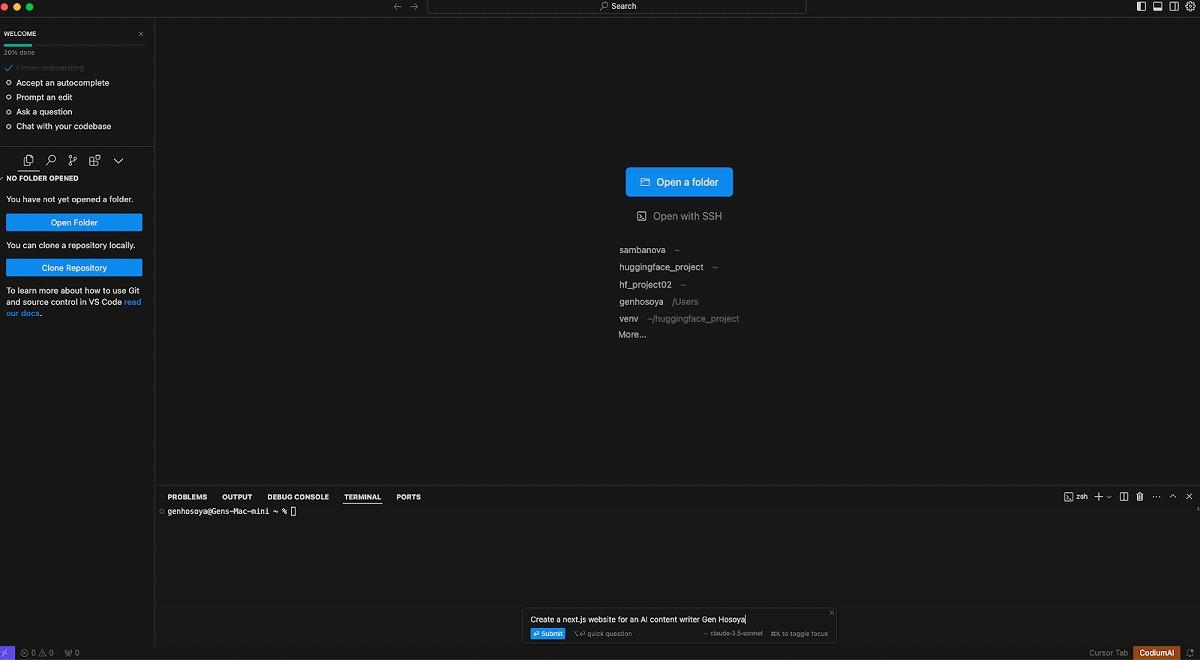
インストールが完了したら、アプリケーションを起動する。すると以下のような画面があらわれる。今回は、モダンWebサイト/Webアプリで使用されるフレームワーク「Next.js」を使ってWebサイトを構築したい。これは、速さと効率性に優れ、検索エンジンに優しく、また開発がしやすく、多機能なフレームワークで、多くのモダンWebサイト/アプリに使用されているフレームワークとなる。
まず、Cursorの上部メニューバーより「Terminal」をクリックし、ターミナルを表示。
cdコマンドで任意のフォルダに移動する。
筆者の場合、Homeディレクトリ直下にweb_projectsフォルダを作成、ここで作業を進めていく。
MacOSの場合:
brew install node
Linux Ubuntuの場合:
sudo apt update
sudo apt install nodejs npm
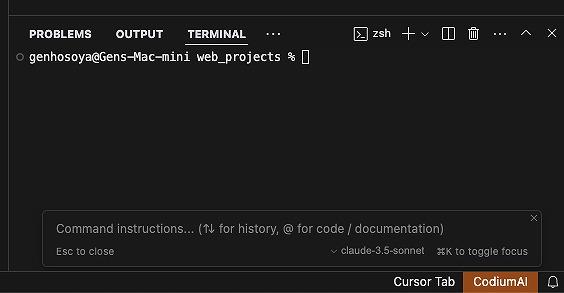
任意のフォルダ(筆者の場合、web_projects)に移動した後、Cursorのターミナル上で「cmd+K」を押し(※Windowsの場合「Ctr + K」)、CursorのAIインストラクションポップアップを表示する。ここに、Next.jsを使ってWebサイトを作成したい旨を記述する。
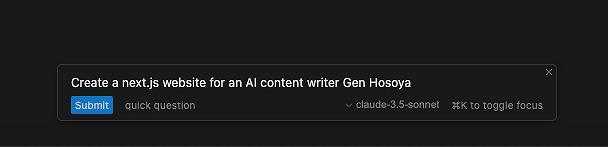
たとえば「筆者(Gen Hosoya)のAIコンテンツライティングに関する個人WebサイトをNext.jsを使って作成したい」というプロンプトを入力してみる。執筆時点では、Claude3.5 Sonnetが使われているので、英語でも日本語でも、問題なく理解してくれるはずだ。
プロンプトを入力したら、青色の「Submit」ボタンをクリックする。
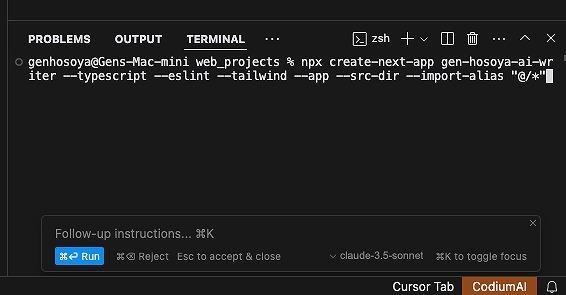
すると、ターミナルに自動で以下のコマンドが入力される。これは、Next.jsの新しいプロジェクトを作成するためのコマンドやプロジェクトフォルダ作成のコマンドなど。Enterを押すと、これらが実行される。
iter --typescript --eslint --tailwind --app --src-dir --import-alias "@/*"
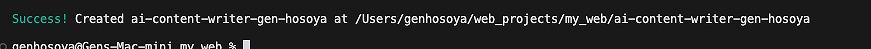
上記のコマンド実行で、新たにプロジェクトフォルダが作成されるので確認する。たとえば、以下の画像は、現在いるフォルダ内に、「ai-content-writer-gen-hosoya」というプロジェクトフォルダが作成されたことを示している。
ここでもう一度Cursorのメイン画面に戻り、「Open a foder」をクリックし、先ほど作成されたフォルダを開く。
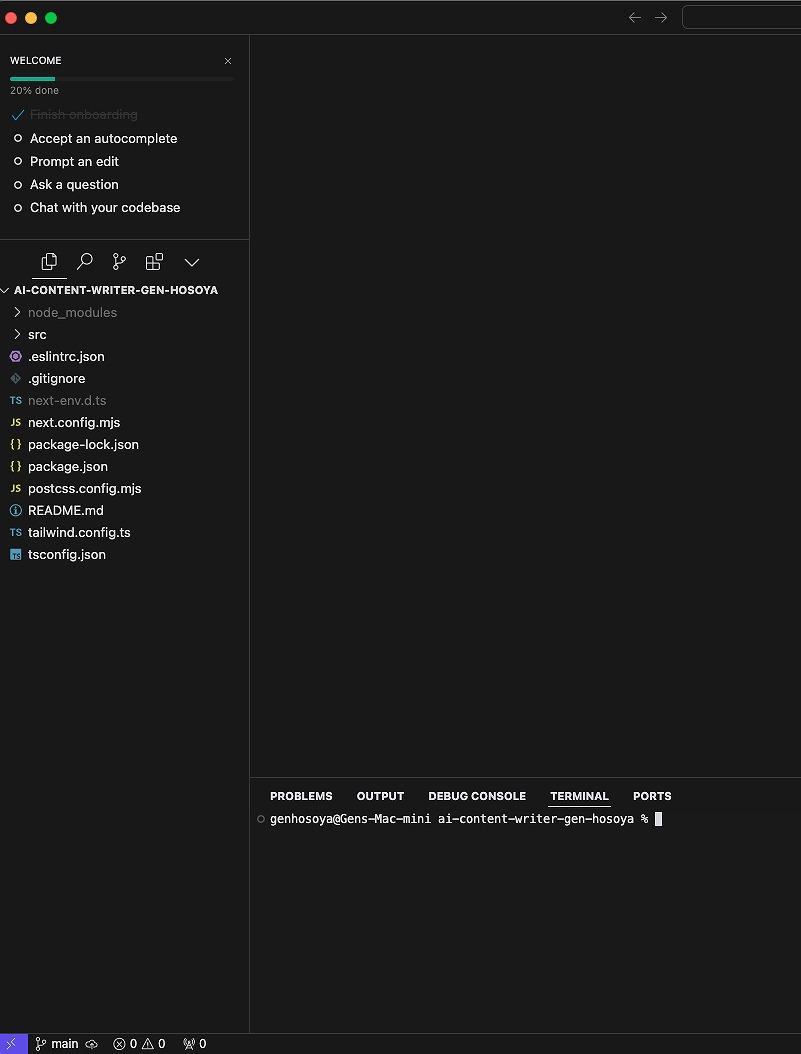
すると以下の画像のように、右側のサイドバーに、プロジェクトファイルと複数の関連ファイルが作成されたことが確認できる。
【次ページ】ステップ3:メインページの確認
AI・生成AIのおすすめコンテンツ
AI・生成AIの関連コンテンツ
PR
PR
PR