- 会員限定
- 2023/05/26 掲載
AutoGPTとは何か? ChatGPTを「さらに自動化」するツールの基本と具体的な使用方法
バークリー音大提携校で2年間ジャズ/音楽理論を学ぶ。その後、通訳・翻訳者を経て24歳で大学入学。学部では国際関係、修士では英大学院で経済・政治・哲学を専攻。国内コンサルティング会社、シンガポールの日系通信社を経てLivit参画。興味分野は、メディアテクノロジーの進化と社会変化。2014〜15年頃テックメディアの立ち上げにあたり、ドローンの可能性を模索。ドローンレース・ドバイ世界大会に選手として出場。現在、音楽制作ソフト、3Dソフト、ゲームエンジンを活用した「リアルタイム・プロダクション」の実験的取り組みでVRコンテンツを制作、英語圏の視聴者向けに配信。YouTubeではVR動画単体で再生150万回以上を達成。最近購入したSony a7s3を活用した映像制作も実施中。
http://livit.media/
AutoGPTとは何か? 何をどう「自動化」してくれるのか
ChatGPTを利用することで、さまざまなタスクの大部分を自動化することが可能だが、ユーザーはプロンプトを考え、それを入力するという作業を行う必要がある。この作業さえも自動化してしまうAIツールが登場し、この1カ月ほど、ツイッターやYouTubeなどで大きな話題となっている。
いくつかのツールが登場しているが、先陣を切ったのは、ゲームデベロッパーであるトラン・ブルース・リチャーズ氏が開発したオープンソースツール「AutoGPT」だ。
AutoGPTとは、ChatGPTのベースとなっている大規模言語モデル「GPT-4」のAPIに接続し、ユーザーが目標を与えるだけで、その目標を達成するために発生する複数の工程を自律的に進めることができるというもの。
AutoGPTの活用事例、Webサイトを自動構築など
実験的なツールであるが、ソーシャルプラットフォーム上では、有益となる活用事例が複数報告されている。GlazeGPTの創業者カラン・ドーシ氏は、AutoGPTを活用し「インターン」というボットを構築。データベース内のすべてのテーブルを特定、自動的にSQLクエリを生成し、Slackチャンネルに進捗状況を報告する機能も有している。
市場調査タスクもAutoGPTにより自動化することができる。AIエデュケーターのザヒード氏は、ヘッドホン市場を調査するボットを構築。各種Webサイトを調査し、競合製品の優位性、欠点、価格などを包括的に評価した後、任意の基準を満たすヘッドホンを5つ選定し、簡潔な調査レポートにまとめる能力を持つ。
一方、サリー・オマール氏は、AutoGPTを活用しWebサイトを自動で構築するデモをツイッターで公開し、注目を集めた。
オマール氏がAutoGPTに与えた指示は、ReactとTailwind CSSを使用して、Webサイトを構築するという目標と、それに伴う5つの手順のみ。手順は、index.jsファイルを開き、フォームのセクションを見つけて必要なコードを書き、テストした後、そのソリューションを指定フォルダに保存するというもの。オマール氏によると、AutoGPTはこれらの工程を3分で完了したという。
AutoGPTのインストール方法、2023年5月版
多方面での可能性を示すAutoGPTだが、実験的なツールであり、現時点ではChatGPTのようなブラウザベースかつユーザーフレンドリーなインターフェースは有していない。AutoGPTを利用するには、現在は多少複雑なステップを踏みインストールする必要がある。また、インストール方法は、AutoGPTのアップデートにより、若干変化していることにも留意が必要だ。ここでは、2023年5月11日時点における情報をもとに、Windows11でのインストール手順を紹介したい。
必要となるのは、パソコン、Python、GPT-4のAPIキー、Git、Visual Studio Code。
インストール手順は以下に示すとおり:
ステップ0:APIキーの取得
まず、以下のインストールを進める前提として、GPT-4のAPIキーが必須となる。これはOpenAIがデベロッパー向けに提供しているものだが、個人でも利用することが可能だ。
利用するには、GPT-4のAPIウェイトリストに登録し、OpenAIからの返信を待つ必要がある。状況によるが、ウェイトリスト登録からAPI利用の返信が来るまで、数週間ほどかかる。筆者の場合、4月19日に登録し、5月5日にAPIの利用が可能となった。
1カ月ほど前の少し古い情報では、AutoGPTを利用するには、GPT-4のAPIキーだけでなく、グーグルのAPIキーやデータベースプラットフォームPineconeのAPIキーも取得する必要があるといわれていたが、現時点では、GPT-4のAPIキーのみで利用可能になったようだ。
ステップ1:必須ソフトウェアのインストール
次にAutoGPT起動に必須となるソフトウェア、Git、Python、Visual Studio CodeをそれぞれのWebサイトからダウンロードし、インストールする。
ステップ2:AutoGPTファイルのインストール
これらのソフトウェアをインストールできたら、AutoGPTをインストールする任意のフォルダを作成する。今回は例として、CドライブのUsers/(任意のユーザー名)/Documents下に、「auto-gpt」というファイルを作成し、そこにインストールする手順を示す。
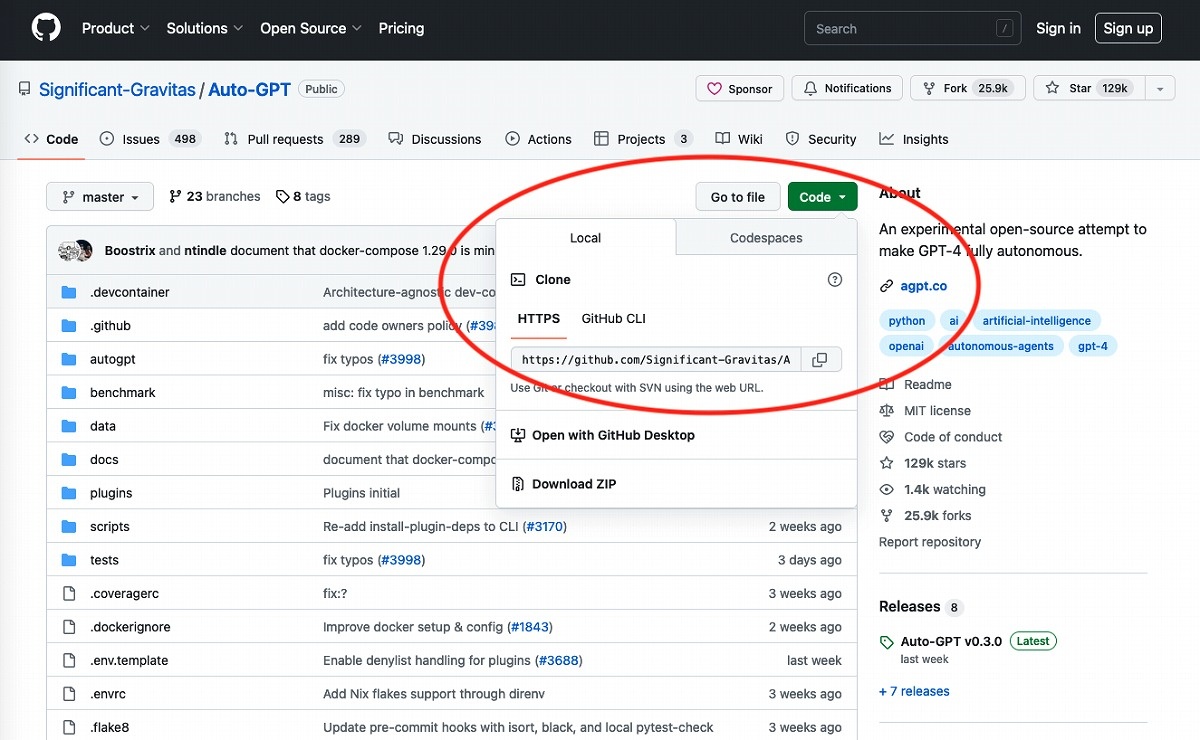
GithubのAutoGPTページに行き、緑色のCodeタブをクリック、表示されたURLをコピーする。現時点におけるバージョンは、AutoGPT0.3.0だ。
コマンドプロンプトを開き、cdコマンドで先ほど作成したAutoGPT用のフォルダにアクセス。
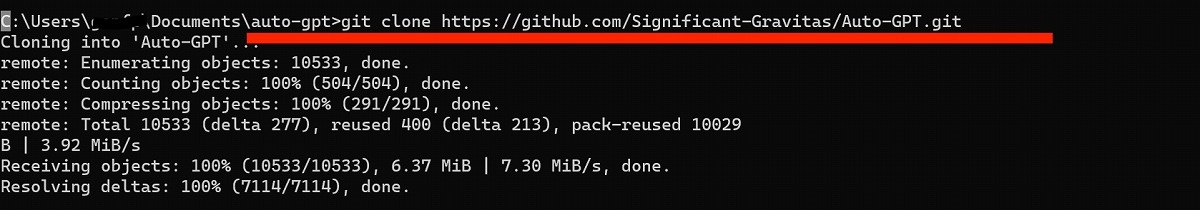
そこで「git clone (コピーしたURL)」コマンドを入力すると、上記フォルダへのインストールが開始される。
ステップ3:Pythonモジュールのインストール
上記の事例では、CドライブのUsers/(任意のユーザー名)/Documentsに作成したauto-gptファイル上で、「git clone (コピーしたURL)」コマンドを実行したことにより、同ファイル内にAuto-GPTがインストールされた形となる。
この事例の場合、AutoGPTへのファイルパスは、c:\Users\(ユーザー名)\Documents\auto-gpt\Auto-GPTとなる。
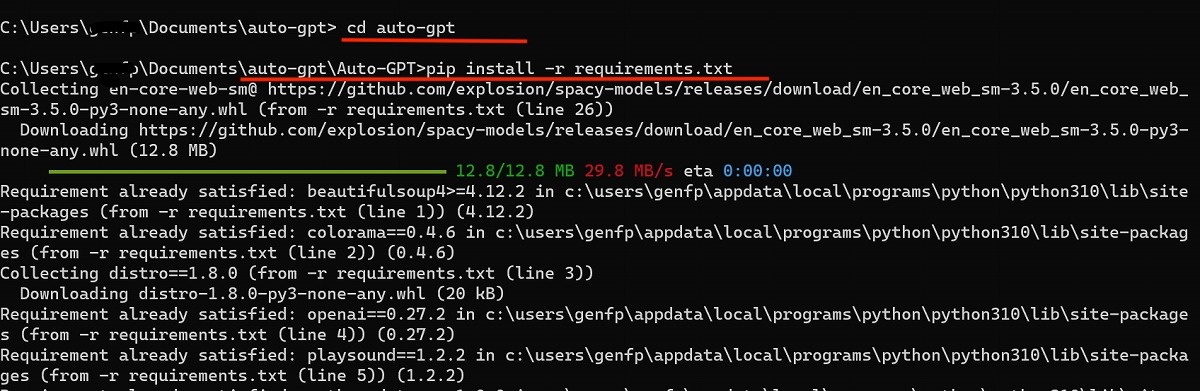
再度cdコマンドで、Auto-GPTファイルにアクセスし、そこで「pip intall -r requirements.txt」コマンドを実行すると、AutoGPTに必要なPythonモジュールがインストールされる。requirements.txtは、Auto-GPTファイルに含まれており、コマンドプロンプト以外にも、Visual Studio Codeを介して実行することも可能だ。
ステップ4:.env.templateファイルの名前変更とAPIキーの貼り付け
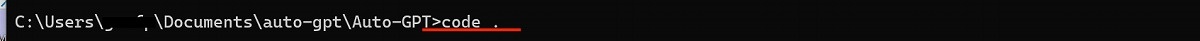
コマンドプロンプトで、AutoGPTファイルにアクセスしたまま(この場合、c:\Users\(ユーザー名)\Documents\auto-gpt\Auto-GPT)で、「code .」を実行すると、AutoGPTファイルをVisual Studio Codeで開く状態となる。
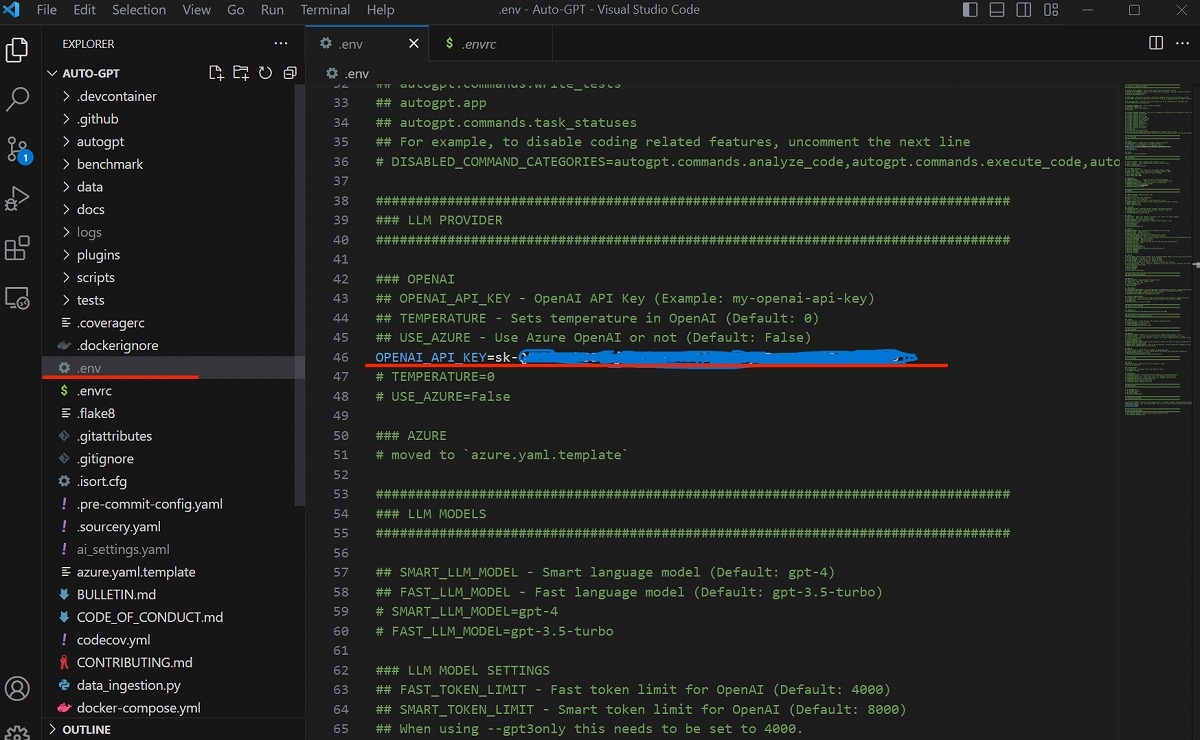
Visual Studio Codeの左側に配列されたファイルの中から、.env.templateファイルを探し、ファイル名から「.template」を削除し、「.env」に変更する。.envを選択、右側に表示されたファイルの中身の46段目に「OPENAI API KEY」があることを確認する。「=」の右側に、冒頭で触れたOpenAIのAPIキーをコピー&ペーストし、ファイルを保存。これで、準備は完了。
【次ページ】AutoGPTを起動して実行する方法
AI・生成AIのおすすめコンテンツ
AI・生成AIの関連コンテンツ
PR
PR
PR